Dengan cara di bawah ini kita boleh tukar template kita sehari 3 - 4 kali pun boleh tanpa mengubah kandungan sidebar. Ok.. ini yang kita perlu buat:
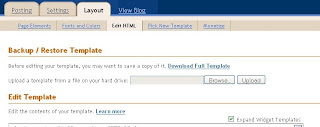
1-Login ke Blogger -> Layout -> Edit HTML
2-Klik pada Download Full Template sebagai langkah berjaga2 jika berlaku sesuatu yang tidak diingini sewaktu kita edit kod HTML template blog {save dengan nama yang senang kita ingat contohnya beri nama sama dengan nama blog kita}

3-Klik atau tanda centang pada Expand Widget Templates
4- Cari kod di bawah ini {gunakan Ctrl dan F bagi pengguna Firefox untuk lebih mudah}
<div id='sidebar-wrapper'>
5-Dan di bawahnya kita cari kod ini
<b:section class='sidebar' id='sidebar' preferred='yes'>
6-Kemudian di bawahnya cari kod yang bermula dengan
<b:widget id=........
7-Bermula dari widget id kod yang di atas itu sehingga kod
</b:widget>
</b:section>
</div> (kod ini berada dikedudukan bawah sekali)
hendaklah dicopy dan paste kan di notepad atau wordpad
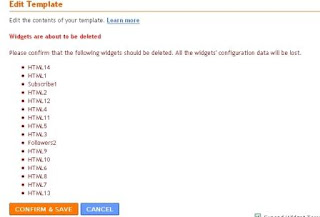
8-Langkah seterusnya ialah uploadkan template yang baru dan kita akan mendapat mesej seperti di bawah ini.

9-Jangan savekan template tadi. Apa yang perlu kita buat ialah pada template yang baru kita buat perkara yang sama iaitu cari sehingga jumpa kod
<b:section class='sidebar' id='sidebar' preferred='yes'>
dan bermula dari kod
<b:widget id=
hingga
</b:widget>
</b:section>
</div> (kod ini berada dikedudukan bawah sekali)
hendaklah didelete dan digantikan dengan kod yang kita copy dari notepad tadi.
10-Sekarang preview.. kita akan nampak sidebar template kita telah ada kandungan yang sama dengan sidebar template yang terdahulu manakala kandungan sidebar template yang baru telah terpadam.
11-Tetapi jika kita tidak mahu memadam kandungan sidebar template yang baru, kita hanya perlu pastekan sahaja kod html yang lama tadi di atas kod
</b:widget>
</b:section>
</div>
yang terakhir tetapi kita perlu pastikan tidak ada widget id yang sama. Widget id adalah nombor yang terletak selepas kod ini ( <b:widget id= ) jika ada yang sama kita kena tukar kepada nombor yang baru (contohnya dari nombor 1 kita boleh tukar jadi 11 atau apa-apa nombor asalkan tidak digunakan secara berulang)
10-Jika selepas preview semuanya dalam kedaan yang memuaskan hati, maka bolehlah disave template tadi.
Selamat mencuba..


{ 17 comments... read them below or add one }
cara ni lagik mudah!
Monkey D Luffy
Ya betul.. tp kalau tak biasa dengan HTML code boleh jd pening lalat.. hik hik
wah... senang giler...
Kipas
He he he .. skrg boleh tukar template selalu...hik hik
cmni je rupe nye..kire xde r ssh sgt kn..terima kasih di atas info ini..hohoho
wahh
yg ni lagi senang
aku slalu buat cara yg susah
copy suma code widget kt notepad
pastu bila nak paste balik
tp aku jarang tukar template..
pape pun bgs untuk dicuba di masa dpn
hehe
GeNeRaSi MaLaYSia
Sesama.. dah tau sekarang kenapa aku selalu tukar template? hi hi hi
KhairiL's
he he untuk memadamkan sidebar pun boleh.. tak payah padam satu-satu...
mcm mn...
story skit...
saya bdk baru bljr x smpai bertahun2 jd bloger mcm kamo
hehe
KhairiL's
Mcm ni.. sebenarnya semua perkara yang terkandung pada sidebar akan tersimpan i dalam wrappernya yang bermula dgn kod <div id='sidebar-wrapper'> dan setiap tajuk sidebar akan diwakili bermula dgn <b:widget id= .. dan penutupnya ialah </b:widget> </b:section> </div>. Jadi kalau kita copy dan pastekan dari mula sampai penutupnya maka semua kandungan sidebar tersebut akan muncul di tempat mana kita letakkan..
Utk makluman sahaja
--------------------
Semua bahagian dalam kod html blog akan bermula dengan 'wrapper' contohnya 'header' akan bermula dengan 'header wrapper' hinggalah bahagian footer 'footer wrapper' dan semua kod tersebut akan mengikut setting yang kita buat dibahagian CSS {</head> ke atas}.
info yg bagus
jgn salah copy dah
kalo x bleh cari kod sidebar tu .. copy semua html code dan paste dalam notepad..search melalui notepad dan edit apa yg patut
copy semula dlm blogger ..
tp kalo rasa nk delete satu widgetjer..copy codenya dalam notepad..kita tak tahu akan dtg mungkin nak guna semula :D
thank you nazz
heiii atok!!
menolong sngguh yeaa
tadewla aku sekse na tuka layout
lalala~
ti na tuka layout bwu la
;P
Ir. hydir
Terima kasih tuan.. ada yg tertinggal rupanya..
eira
You are most welcome..
Monster La La Land
Yo yo makcik otromen yg comel.. skrg dh boleh tukar ke template otromen yek.. hik hik
uih..cara ni cam senang ja..tp nak kena teliti btul2 nih..aritu penah skali..caca merba jadinya kerana widget...
Post a Comment